Web App
Synthwave Calendar
DESCRIPTION:
Calendar webapp built in React and Typescript, featuring retrowave and synthwave design aestethics
FEATURES:
- #Web App
- #Tailwind
- #React
- #Typescript
- #ViteJs

Intro
As you might have noticed crawling my website, I love synth wave and retro wave aesthetics. Not only am I passionate about the artistic, musical, and cinematographic production of the 80s, but also all the aesthetic elements that make it up (fonts, colors, and themes). In recent years, I have come into contact with the musical genre Vaporwave, Retrowave, and Synthwave. This led me to get familiar with the aesthetics elements and color behind it: palm trees, fading sun (coming from the Miami touch style feel), city skylines, running cars (from the Retro Futuristic universe inspired by sci-fi movies) and much more…
When I was thinking about how I could have designed my portfolio, I though it could be a cool idea to design it using these elements. During that period, I was focused on developing applications with React and Typescript. So I decided, just for fun, that might be nice to develop a calendar web app using these kinds of aesthetics elements. The calendar web app is a project that was developed using React JS, Typescript, Vite, and Tailwind. It was designed to provide users with a modern and efficient way of managing their schedules and appointments while immersing them in a retro-futuristic visual experience.
Overview
The app's key features include the ability to:
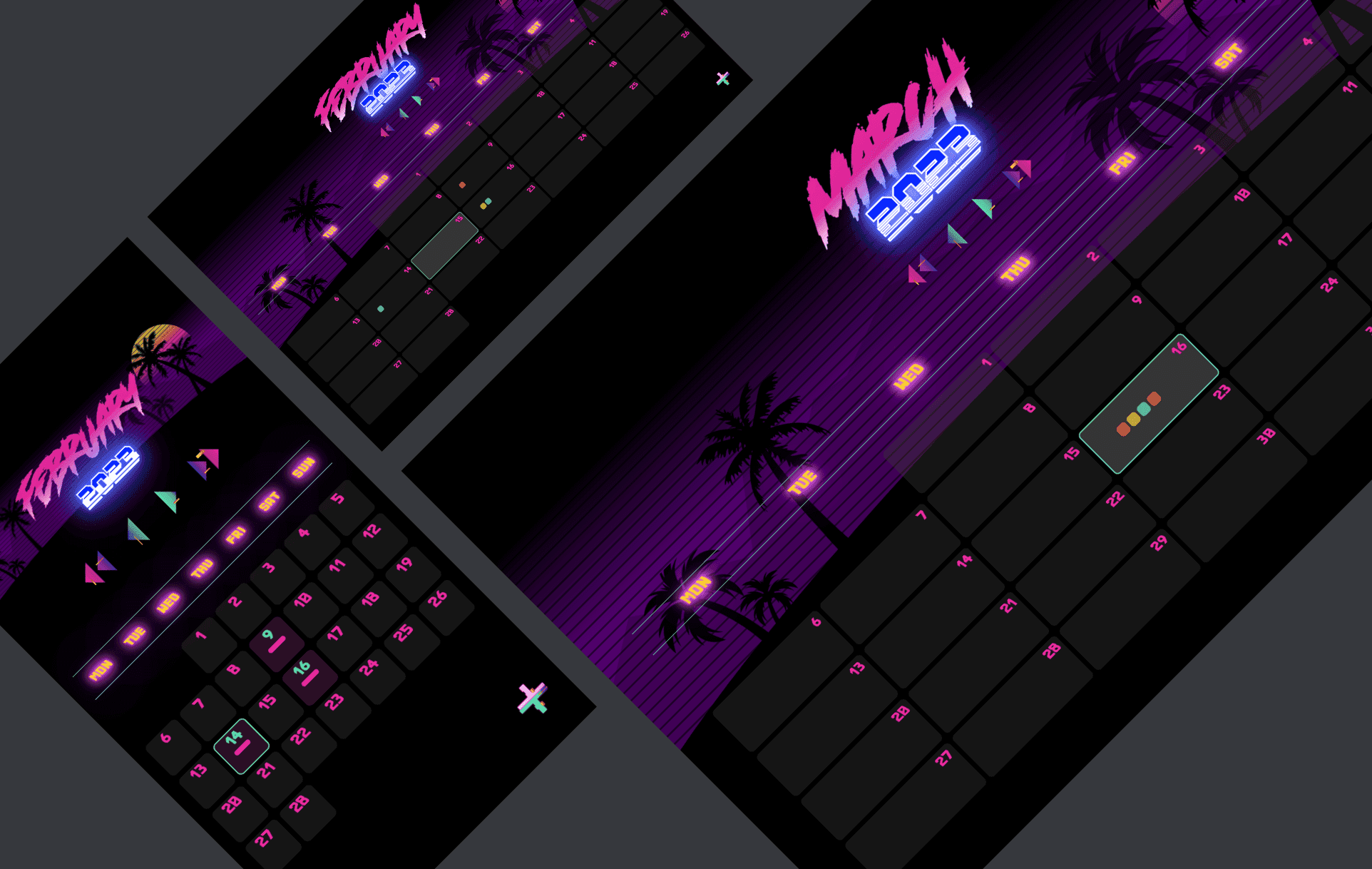
- Select the day and navigate the calendar by month or year
- Add, edit, and delete events
- Set event reminders
- Optimized for table and mobile
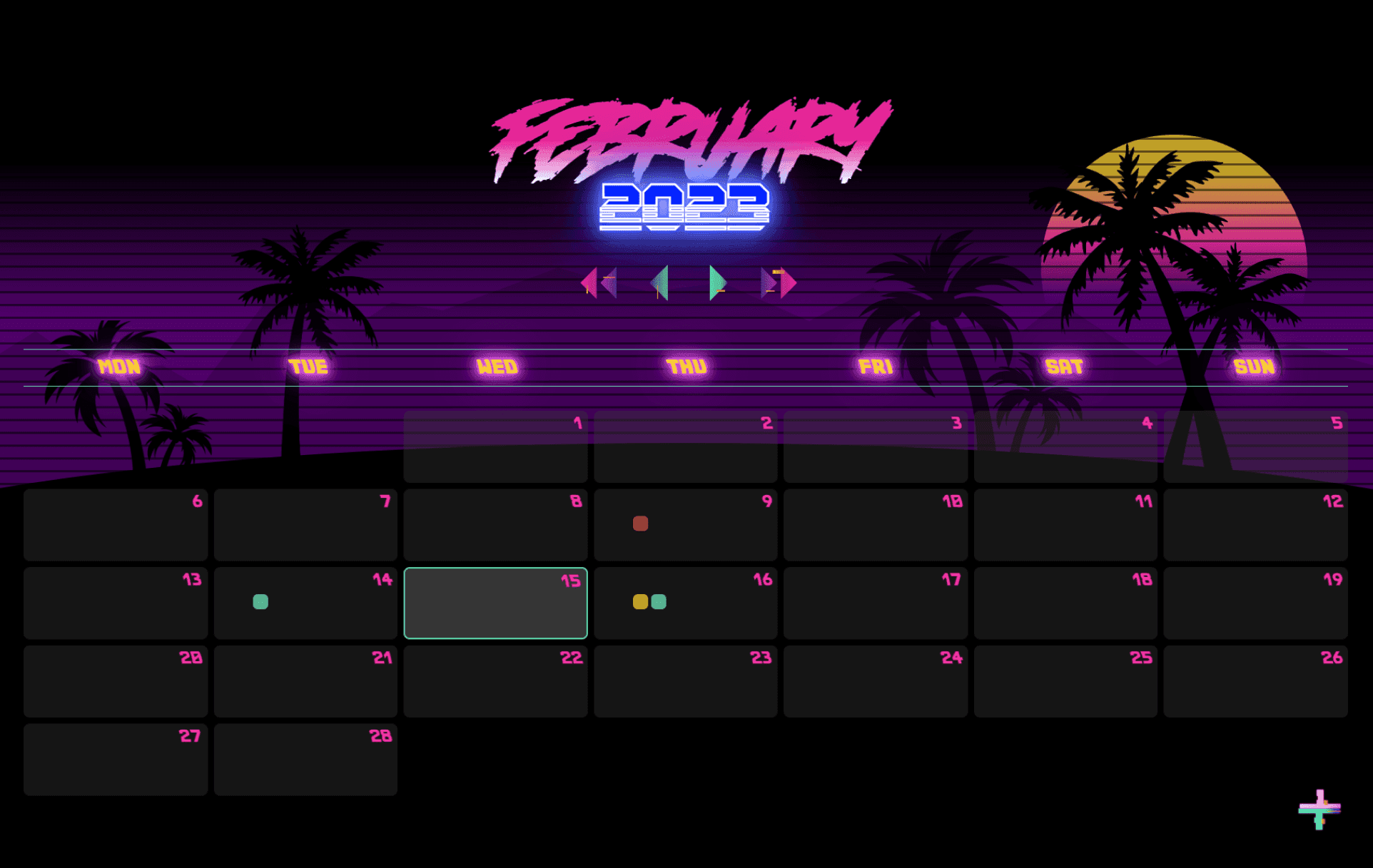
- Bright accent colors (electric green and purple)
- Palm skyline with fading sun



Design
First of all I needed guidelines. I started searching for a YT video on how to create Retrowave SVG background using Figma. Eventually, I found a video made by Gary Simon. I took inspiration and created mine using Palms and changing the colors of the fading sun, giving it more Miami touch feel (yeah, I’ve added yellow, pink and purple).
Since the design momentum was kicking it, I decided to create other design art boards using fonts such as Cyberspace, Horsemen, Road rage, Streamster and Overflow.
During this design and inspiration process, I’ve searched for more examples: I researched the web to understand the characteristics of retrowave and synthwave aesthetics, such as the use of bright neon colors, vintage technology-inspired graphics, and retro-futuristic typography. I analyzed websites and apps that use these aesthetics, such as music videos and video games, to gain inspiration for the design. This research helped me understand how to incorporate these aesthetics into the calendar webapp in a cool way
Solution
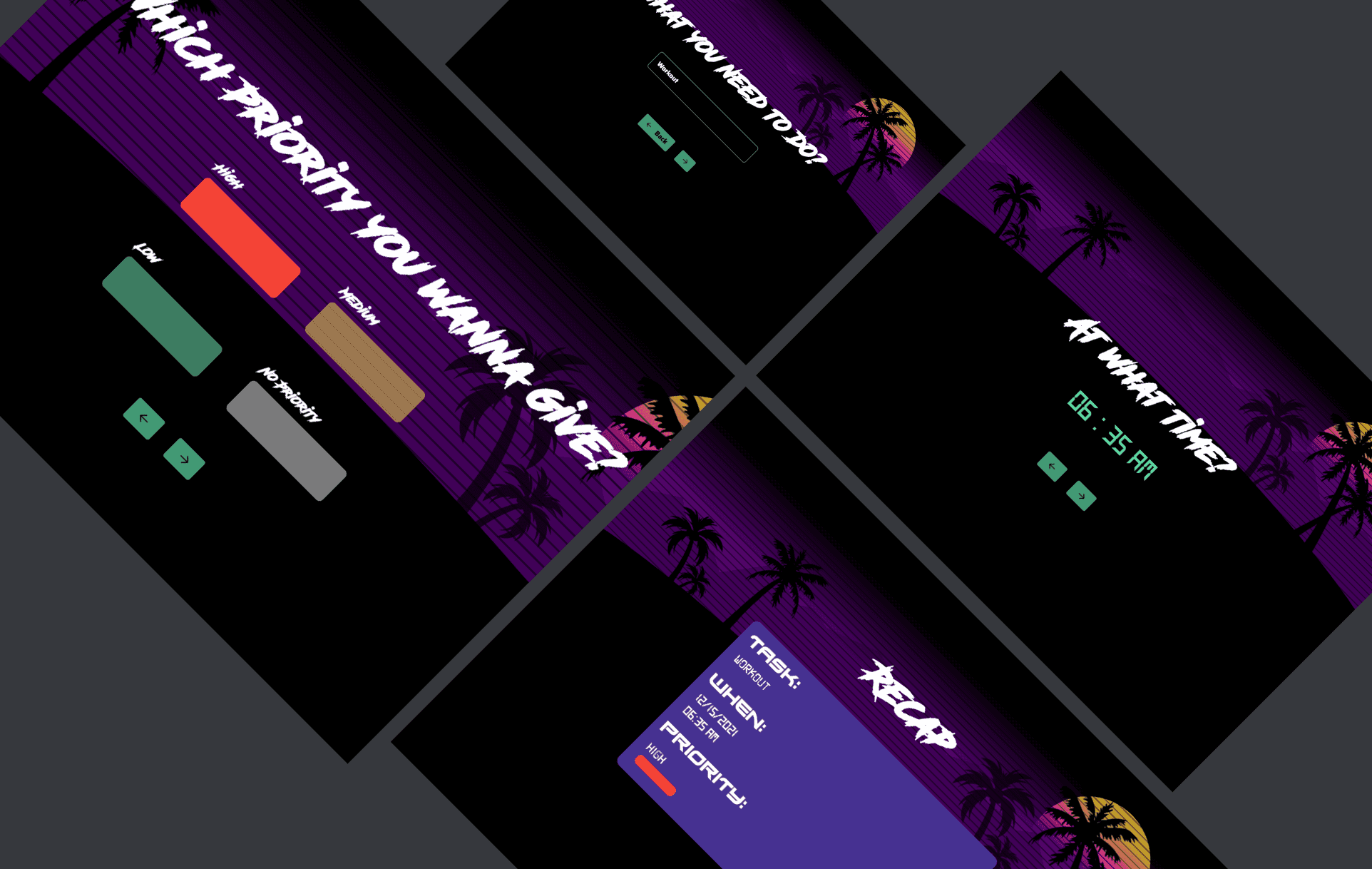
The development was made using several technologies: React JS for creating the application, Typescript to enhance the development quality process and Vite to bundle it. Since I’m very familiar working with Tailwind I decided that was the best choice in terms of style library: Tailwind is great for mobile responsiveness and Style config. I needed to keep color coherence but also release the creativity. The web app lets you create and schedule events. Once you tap the “plus” button, you’ll be redirected to a dedicated screen where you can focus on creating your task schedule.
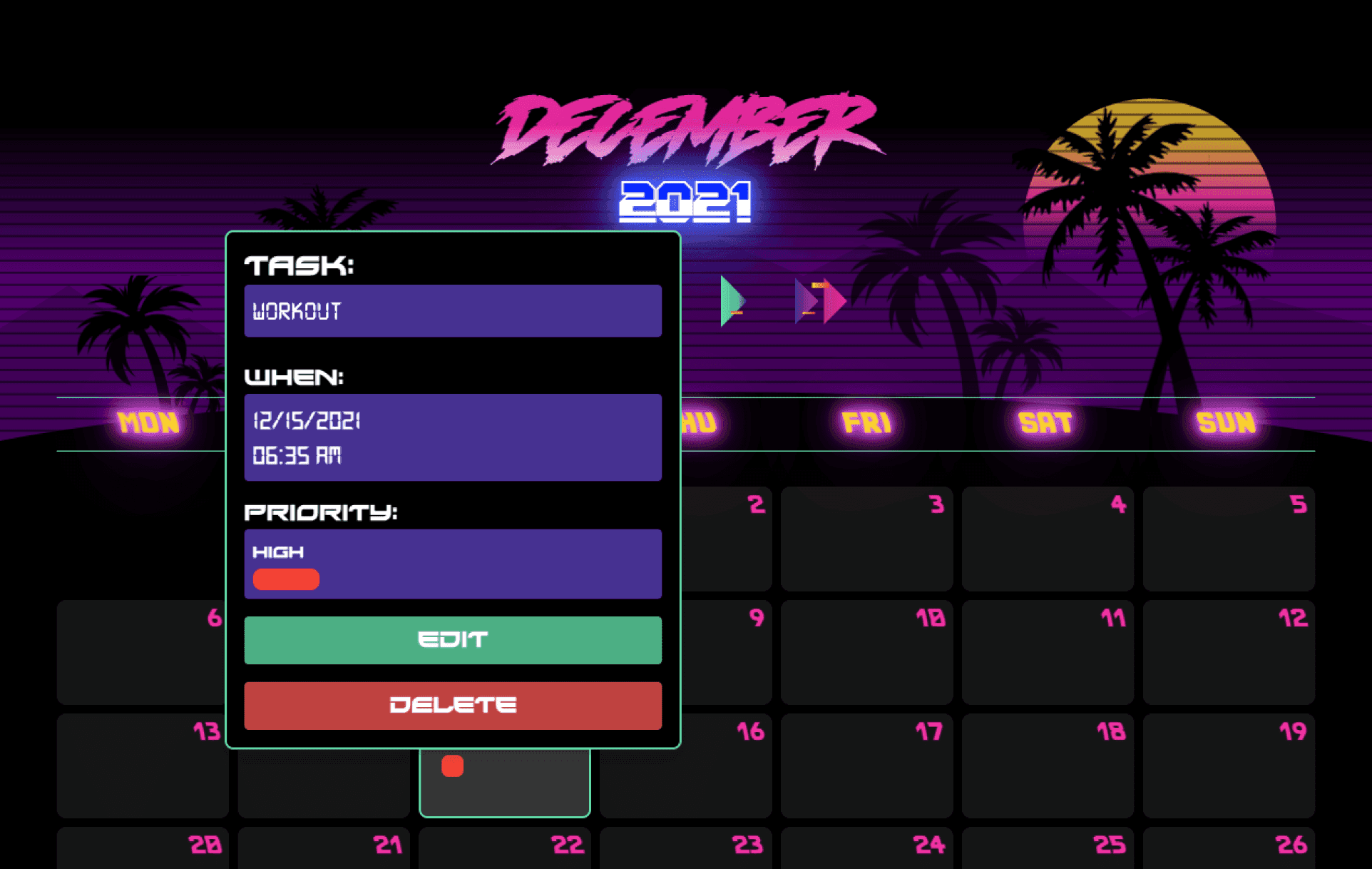
I’ve used “whoosh” animation to change each screen for each task property (task name, time, priority and task recap). Tasks are displayed in fancy and colored square grid for each day block that are assigned at least one. By clicking a square, a popup appears and you can decide wether to edit or delete the task.
One of the key challenges faced during development was finding the right balance between the retro-futuristic design and the app's functionality. I overcame this by using subtle visual cues and animations to enhance the user experience without compromising the app's usability.